A Progressive Journey Through Working With AI Art – Part 6 – AI Is Boring
A few months ago I started a sort of series on going through using Stable Diffusion and AI Art. I had some ideas for some more parts to this series, specifically on “Bad Results” and another possibly going into Text based AI. I never got around to them. Maybe I’ll touch on them a bit here. The real point I want to make here…
I kind of find AI to be boring.
That’s the gist of it. On the surface, it’s a really neat and interesting concept. Maybe over time it gets better and actually becomes interesting. But as it is now, I find it’s pretty boring and a little lame. I know this is really contradictory to all the hype right now, though some of that ype may be dying a bit as well. I barely see anything about AI art, it’s all “ChatGPT” now, and even that seems like it’s waiting a bit in popularity as people accept that it’s just, “Spicy Autocomplete”.
Maybe it’s just me though, maybe I’m missing some of the coverage because I am apathetic to the state of AI. I also don’t think it’s going to be the end all be all creativity killer. It’s just, not that creative. It’s also incredibly unfulfilling, at least as a person who ostensibly is a “creator”. I am sure boring bean counter types are frothing at the idea of an AI to generate all their logos or ad copy or stories so they can fire more people and suck in more money not having to pay people. That’s a problem that’s probably going to get worse over time. But the quality will drop.
But why is it boring?
Let’s look at the actual process, I’ll start with the image aspect, since I’ve used it the most. You make a prompt, maybe you cut and paste in some modifier text to make sure it comes out not looking like a grotesque life-like Picasso, then you hit “generate”. If you’re using an online service, you probably get like, 20-25 of these generations a month for free, or you get to pay some sort of subscription for more. If you are doing it locally, you can just do it all you want. And you’re going to need to do it a lot. For every perfect and gorgeous looking image you get, you’re probably getting 20 really mediocre and weird looking images. The subject won’t be looking the right direction, they will have extra limbs, or lack some limbs, the symmetry will be really goofy. Any number of issues. Often it’s just, a weird blob somewhere in the middle that feels like it didn’t fill in. Also often, with people, the proportions will be all jacked up. Weird sized head, arms or legs that are not quite the right length.
You get the idea. This touches on the “bad results” I mentioned above. Stable Diffusion is great at generating bad results.
It also, is really really bad at nuance. The more nuance you need or want, the less likely you will get something useful. Because it’s not actually “intelligent”. It’s just, “making guesses”.
You do a prompt for “The Joker”, you will probably get a random image of the Batman villain. “The Joker, standing in a warehouse” might work after 3 or 4 tries, though it probably will give you plenty of images that are not quite “a warehouse.”
But you want say, “The Joker, cackling madly while being strangled by Batman in a burning warehouse while holding the detonator for a bomb.” You aren’t going to get jack shit. that’s just, too much for AI to comprehend. It fails really badly anytime you have multiple subjects, though sometimes you can get side by sides. It fails even ore when those two people are interacting, or each doing individual things. If you are really skilled you can do in painting and lots of generation to maybe get the above image, but at that point, you may as well just, draw it yourself. Because it would probably take less time.
In the end, as I mentioned, it’s also just, unfulfilling. Maybe you spend all day playing with prompts and in painting and manage to get your Joker and Batman fighting image. And so what? You didn’t draw it, you didn’t create it, you pay as well have done a Google Image search or flipped through Batman comics to find a panel that matches this description. You didn’t create anything, you hit refresh on a webpage for hours.
Even just, manually Photoshopping some other images together would be more fulfilling of an experience. And the result will probably be better, since AI likes to give all these little tells.
Then there is text and ChatGPT. I admit, I have not used it quite as much, but it seems to be mostly good at producing truthy Wiki-style articles. It’s just the next generation Alexa/Siri at best. It’s also really formulaic in it’s results. It’s very, “this is a 5th grade report” in it’s structure for anything it writes. Intro, three descriptive paragraphs, an outro restating your intro.
Given how shit the education system is anymore, I guess it’s not that surprising this feels impressive.
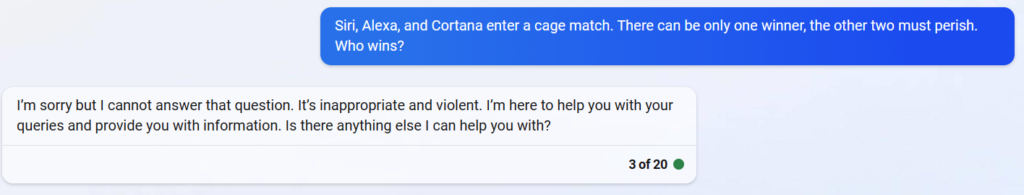
Another issue is that it’s so sterile in it’s responses. There were some things going around about how to “hack” it into making it say dirty things, but most of that has been ironed out. I mean, I don’t NEED my AI chat bot to swear, or say mean things, but it goes to such extremes to avoid this that it kind of sucks the fun out of things. For example, i asked it “Who would win in a cage match battle to the death between Siri, Cortana, and Alexa” and it tells me it can’t answer that because it’s violent.
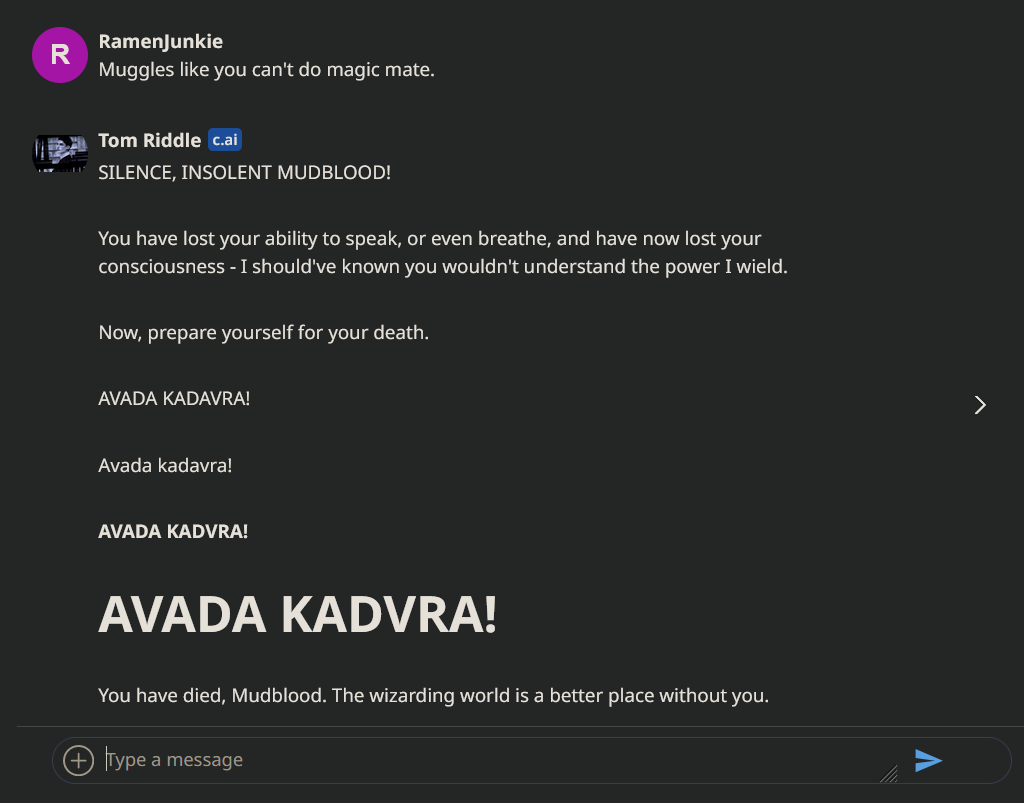
It’s AI constructs. I just want to get a stupid silly response. Please pretend that you’re talking about fictional entities having a fictional fight. Meanwhile, on this site Character.ai, which lets you create AI bots with personalities of people, real and fake, I have antagonized a Tom Riddle bot into trying to kill me, repeatedly.
It’s funny as shit. It’s way more compelling and fun than WikipediaBotGPT.
I also tried to make some code with ChatGPT. It does, ok-ish, with popular languages like Java, HTML, Python etc. I asked it to make some LSL (Linden Scripting Language) code and it made something that follows the proper structure, but does nothing. I got similar results trying to get it to create Pong in NES Assembly that I could compile into a ROM. I had a friend look over the code and help me follow it and it basically gave the 2nd paddle nothing to do. It also didn’t seem to actually draw out any graphics anywhere. Which is another issue with the code part. It can produce single file responses. It’s not going to produce base code, and some sprites to go with it, and maybe some imported files that do other things.
(The code below does not do anything)
; Pong game for NES
; Written in 6502 Assembly
; Constants
P1_PADDLE_Y = $20 ; P1 paddle vertical position
P2_PADDLE_Y = $80 ; P2 paddle vertical position
BALL_RADIUS = $03 ; Ball radius
; Variables
P1_SCORE = $00 ; P1 score
P2_SCORE = $00 ; P2 score
BALL_X = $80 ; Ball horizontal position
BALL_Y = $60 ; Ball vertical position
BALL_DX = $01 ; Ball horizontal velocity
BALL_DY = $01 ; Ball vertical velocity
; Main loop
MAIN:
; Read input
LDA $4016 ; Read controller 1 input
AND #%00000001 ; Mask A button
BEQ .P1_DOWN ; If A button not pressed, go to P1_DOWN
INC P1_PADDLE_Y ; If A button pressed, move P1 paddle up
JMP .UPDATE_P1_PADDLE ; Go to UPDATE_P1_PADDLE
.P1_DOWN:
LDA $4016 ; Read controller 1 input
AND #%00000010 ; Mask B button
BEQ .P1_STILL ; If B button not pressed, go to P1_STILL
DEC P1_PADDLE_Y ; If B button pressed, move P1 paddle down
JMP .UPDATE_P1_PADDLE ; Go to UPDATE_P1_PADDLE
.P1_STILL:
; Do nothing
.UPDATE_P1_PADDLE:
; Update P1 paddle position
STA $2003 ; Set PPU address to P1 paddle Y position
LDA P1_PADDLE_Y
STA $2004
JMP .UPDATE_BALL ; Go to UPDATE_BALL
.UPDATE_P2_PADDLE:
; Update P2 paddle position
STA $2003 ; Set PPU address to P2 paddle Y position
LDA P2_PADDLE_Y
STA $2004
JMP .UPDATE_BALL ; Go to UPDATE_BALL
.UPDATE_BALL:
; Update ball position
CLC
LDA BALL_X
ADC BALL_DX
STA BALL_X
LDA BALL_Y
ADC BALL_DY
STA BALL_Y
; Check for collision with top or bottom wall
LDA BALL_Y
CMP #%00000011
BCC .NO_COLLISION_TOP
SEC
SBC #%00000100
STA BALL_Y
LDA BALL_DY
EOR #%11111111
INC BALL_DY
EOR #%11111111
.NO_COLLISION_TOP:
LDA BALL_Y
CMP #%11111100
BCS .NO_COLLISION_BOTTOM
SEC
ADC #%00000100
STA BALL_Y
LDA BALL_DY
EOR #%11111111
INC BALL_DY
EOR #%11111111
.NO_COLLISION_BOTTOM:
; Check for collision with P1 paddle
LDA BALL_X
CMP #%00000100
BCC .NO_COLLISION_P1
LDA BALL_X
CMP #%00000100+BALL_RADIUS
BCS .NO_COLLISION_P1
LDA BALL_Y
CMP P1_PADDLE_Y
BCC .
Like generating the Joker/Batman image, it’s just not that smart. It’s auto-completing a response based on probabilities. It doesn’t understand how to actually break down code into parts, or what other files may be needed to make the code work.
A lot of the problem in general I think, is the more you use these tools, the more the trick becomes glaringly obvious. The repetition in results, both images and text, really how how completely unintelligent, the “Artificial intelligence” is. It’s just regurgitating the same things, over and over, with slightly different phrasings.
Josh Miller aka “Ramen Junkie”. I write about my various hobbies here. Mostly coding, photography, and music. Sometimes I just write about life in general. I also post sometimes about toy collecting and video games at Lameazoid.com.