Code Project: My Home Dashboard
So, this isn’t going to really have any code. I might, sometime int he distant future, publish some code, but this whole thing is very much a “add things as I go, ongoing project. The base code itself isn’t particularly complicated though. It’s a pretty simple HTML/PHP/CSS layout that wraps around various modules I’ve been building. I keep mentioning the Dashboard though when talking about the various projects, so I figure I should do a quick run down on what the Dashboard involves.
I’m actually building a more complex iteration of this project at work as well, to be used internally by my work group. The work one is considerably more complex, for example, it has a much more robust Admin area that is growing with features to manage locations, manage users, manage user teams, etc. The base layout framework is shared between the two dashboards, but the work one has a lot more actual functionality. Because I am the only one using the home version, I generally just code everything in, so it’s less modular. I also have to translate any code I write for one or the other version between the different Database back ends. I use MySQL at home, I use MS SQL at work.
At it’s base, it’s just a webpage on my project webserver that displays information. Some of that information is useful, some is just there to fill space and to practice coding something up. i mentioned above, it’s essentially a Header, sidebar, and Footer that wrap around a variable content box. On the home page, the content box contains what I have been calling “Quick Cards” with bits of information, that sometimes link to larger chunks of data. This is what it looks like, at the moment, on the home page.

I’ll dive in a bit on some of the menus and content but I am going to start with the Quick Card boxes, in order.
The Weather box seemed like an obvious choice for at a glance information. I want to make it link to a sub page with more forecast data, but for now, it just displays the current weather conditions for my location. Unfortunately it’s built on the Dark Sky API, which very recently announced is closing down, so I’ll have to find a new API to use.
Next is the COVID-19 stats widget. This is the other side of the COVID-19 Tracking Python Script I posted recent. It just pulls and displays the most recent information that the script has pulled. I may update this to link to a page with some timeline graphs on it, once I figure out how to put a data graph in a webpage.
Network devices is the most robust of all of the modules I’ve built so far. The Quick Card just shows the current number of active devices on the home network. Clicking it opens the Network Device page I talk about here.
Social Accounts is just link list to the various Twitter Accounts I have. I want to change this to be a modifiable list eventually, but for now it’s just a list. It does do a database pull to build the URLs, but I have not added a configuration page yet.
The next box displays how many unread posts are on each of my TT-RSS accounts. After Google killed Google Reader, I set up TinyTiny-RSS on my webserver and started using it for my feeds. I became overwhelmed so I broke all of my feeds into themed sub accounts. I would link to each sub account, but it’s all the same link, just with a different log in, so the links would be useless. Normally, I just use container tags to keep the different log in instances open.
Lastly is a tracker for Reddit Karma for several Reddit Accounts I have. Like my RSS feeds, I have broken my Reddit subs out into seperate themed accounts. i don’t really care that much about Reddit Karma, but I wanted to play around with APIs and JSON, so I figured this would be an easy project. I will probably post the script used in the future, but it’s essentially identical to the recently posted COVID-19 script. In fact the COVID-19 script was adapted from the Reddit Karma script.
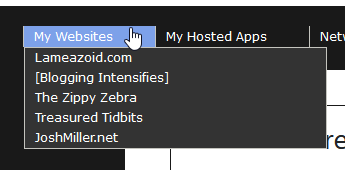
Along the top navigation bar are some drop downs with useful links that don’t really have “At a glance” data. The first two, “My Websites” and “My Hosted Apps” are just drop downs with links to the Blogs I manage and my Webhosted apps for Email and TT-RSS.

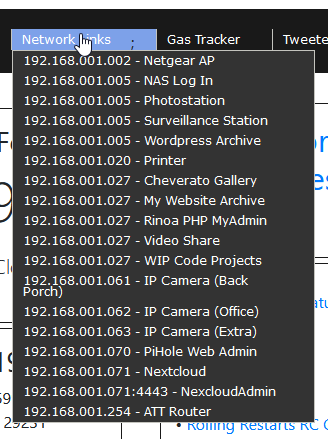
The next drop down is similar in nature, in that it’s a list of links, but this one has an admin page so I can maintain the list as it changes. It also hasn’t quite found a home yet. I had it in the sidebar for a while, then I had it in a Quick Card, now it’s int he Navigation menu. It’s a list of links to web services on my internal home network. It’s linkes to Routers, Raspberry Pis, IP Cameras, my NAS, and to various things I have set up on my Project Server.

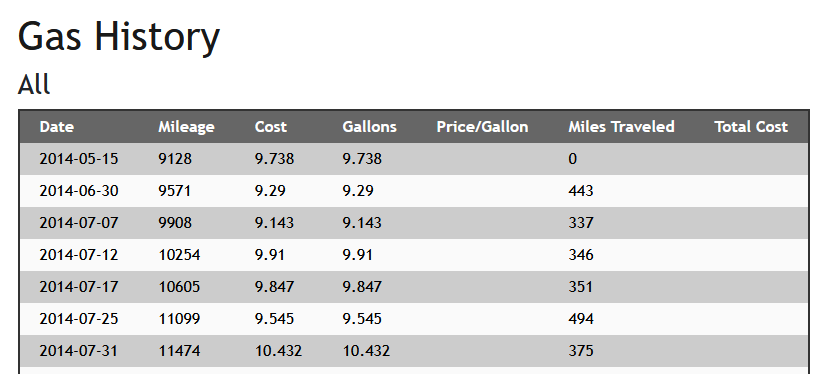
Next to that is the Gas Tracker, which is very much a WIP page. When I bought my car back in 2014, I decided I wanted to track my Gas consumption for the life of the car. Currently this lives in an Excel Spread Sheet on One Drive. I wanted to see about translating it into my own webpage and using SQL as the back end. Currently it just displays a table of data that I imported from Excel. There isn’t any way to add new data yet and it doesn’t calculate the Price/Gallon or total money paid or anything like that.

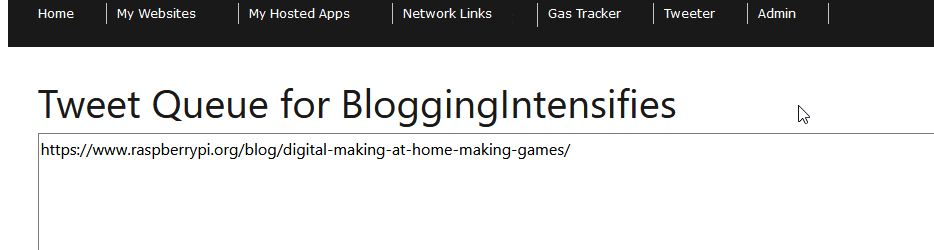
Lastly is an old project I did called Tweeter that I got up and running again and embedded into the Dashboard. Tweeter itself is fairly self contained and I will probably do a couple of detailed write ups on it in the future and post the code at that time. I also want to update it to use SQL as the back end so I’ll do a second write up when that happens.
A while back, I was looking for a way to automate posting Tweets, mostly so I could share links to articles, but have them space out over the course of a day. I couldn’t find a decent free service, and thus, Tweeter was born. Tweeter is a two part solution, it’s a PHP page that writes a text file, and some scripts (python and bash) that runs on a schedule and posts the contents of that text file to Twitter, one line at a time, on whatever cron schedule is set. I’m not going to go into anymore here, but I promise to post about it int he future. It’s also a little ugly and probably insecure as hell, but it works well.
The main fun of integrating Tweeter, the box is 140 characters wide, the same as a tweet. So I had to modify my core code framework to have a toggle for pages that don’t display the sidebar. It wasn’t anything complicated, but I hadn’t considered that need, and so I fixed it. That’s kind of part of the fun and point of doing these sort of code projects.
Josh Miller aka “Ramen Junkie”. I write about my various hobbies here. Mostly coding, photography, and music. Sometimes I just write about life in general. I also post sometimes about toy collecting and video games at Lameazoid.com.


A Myriad of Little Projects
I’ve neglected posting much lately, not so much because I haven’t been doing anything but more because I’ve been busy and not really with anything deserving of it’s own post. I hope to remedy this a bit next year but for now I just wanted to run through some recent projects I’ve been working on.
The All New All the Same Lameazoid.com
Probably the biggest monopolizer of my time has been my other blog at Lameazoid.com. There isn’t a lot there now, but my intention is to do a relaunch of sorts in 2017. I’ve managed to keep up with my current regular posting, which amounts to roughly two posts per week, one Weekly Haul post and a recap of Agents of SHIELD. I want to do much more next year. I even made up a spreadsheet to plan everything for the year.
I have regular content set up for every day of the week. The idea right now, is to build up a long runway. I have the time now to crank out reviews and take photos as needed. If all goes to plan, I will have content scheduled out through roughly May in every category. The idea is that this content, while good is a buffer that can be shuffled as needed for NEW content to be inserted on demand.
I’ve also taken steps to try to line up content with related new content. For example, Logan, comes out on 3/3. So in the weeks before, for the Marvel Movie Review of those weeks, I’ll do Wolverine and The Wolverine (yeah those names are similar and dumb). I could also pair this with some Wolverine related Marvel Legends reviews, or maybe some other Hugh Jackman reviews.
I’ve been up to a few new tech related projects lately as well.
Mail-In-A-Box
I’ll probably do a post just on Mail-in-a-Box and my set up experience. Mail-In-A-Box is a simple install Mailserver for hosting your own email. I’ve spun up a second VPS and attached this domain to it, since I previously didn’t have any email for this domain. It was a little tricky but I worked things out. The hardest bit is that Mail-In-A-Box wants to handle the DNS and core domain, but I’m hosting these things on two separate servers.
I’ve gotten a little extra cozy with DNS lately, but I also had an issue come up because Mail-In-A-Box seemed to be pushing the SSL https domain for BloggingIntensifies.
Encryption Everywhere
You might notice, I’ve enabled HTTPS on this blog. This came out of necessity since after setting up Mail-In-A-Box, Firefox kept forcing the site to the HTTPS version, which nothing was set up for so it didn’t load. This is a change I’ve been meaning to make anyway since the launch of LetsEncrypt! Google is supposed to start penalizing non HTTPS sites at some point plus it’s good practice anyway. I set up HTTPS for this blog, Lameazoid.com and Joshmiller.net. Once I am confident in things I’ll set it up for TreasuredTidbits,.com and TheZippyZebra.com as well.
I had some issues with Joshmiller.net though because of the way Cloudflare works.
Cloudflare Integration
I also recently added Cloudflare to all of my sites. Cloudflare is essentially a DNS provider but it also lets you mask and reroute traffic to help protect your server. I had to pull BI off of it though to get Mail-In-A-Box to work and apparently Lameazoid.com wasn’t set up for rerouting. I ended up having trouble with Joshmiller.net when I tried to enable SSL encryption. Basically, as near as I can tell, the set up was looking at the Cloudflare IP and not the server IP, so things weren’t meshing or hooking up properly. Everything corrected itself once I removed the Cloudflare rerouting. I still need to play with this a bit before I set things up on my wife’s two blogs.
Part of why I experiment with my blogs vs hers is that I get way less traffic and I don’t like to irritate her.
Cloud At Cost VPS
I did a post on Cloud At Cost, but I wanted to mention it again as a recent project. I have two VPSs from them, plus some. I’m still having issues with the Windows VPS but the Linux one has been running pretty well since I got it up and running.
PLEX Server
My Synology NAS has the ability to act as a PLEX server. I recently cleaned up a bunch of space on the NAS by throwing some spare drives into an older machine and creating a “Deep Archive” for things that I never need to access that take up a lot of space (read: My 500GB of raw video from ten years of my bi annual DVD making projects). I also shoved some things like old ISOs and Game Install files onto the Deep Archive. I then proceeded to start filling this new space with rips of my DVD collection. I’m still working on the long and arduous ripping process as time allows but the idea is to run everything through PLEX to the two Firesticks I’ve set up on each TV. This means my family doesn’t have to drag out a huge binder of DVDs to find a movie and it means I can stop worrying about discs getting scratched up and ruined.
It also gives me a nice way to watch all of the home video footage I’ve recorded over the past 10+ years. This whole project met a bit of a roadblock when I found that I need to pre transcode all of the video in PLEX before it becomes watchable. The NAS isn’t powerful enough to transcode it in real time.
Josh Miller aka “Ramen Junkie”. I write about my various hobbies here. Mostly coding, photography, and music. Sometimes I just write about life in general. I also post sometimes about toy collecting and video games at Lameazoid.com.