 Last post, I talked a bit about my new Multi Monitor set up. I mentioned that I use a program called Synergy to handle using multiple machines with one keyboard and mouse. It’s essentially a virtual KVM, only without the V, since everything has it’s own Video disrt play.
Last post, I talked a bit about my new Multi Monitor set up. I mentioned that I use a program called Synergy to handle using multiple machines with one keyboard and mouse. It’s essentially a virtual KVM, only without the V, since everything has it’s own Video disrt play.
It’s not a free program, but it’s not expensive, and it’s well worth it if you use multiple machines in this manner.
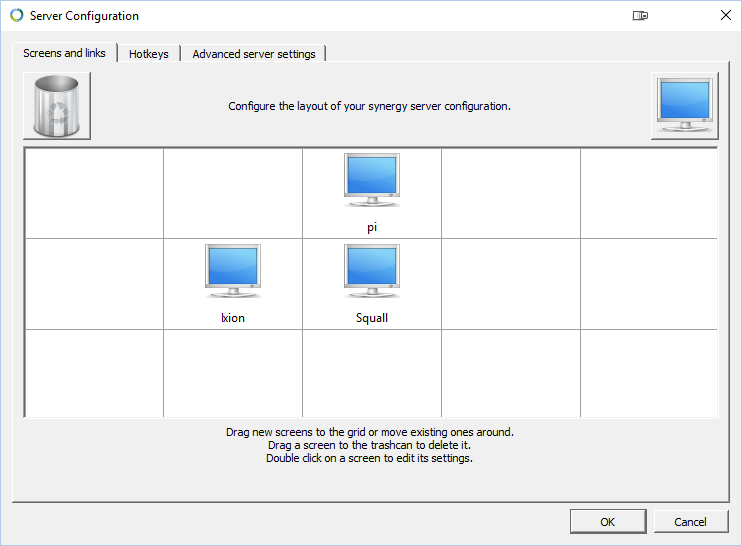
The general gist of it’s use, one machine acts as a server, and other machines connect to it. The server hosts the mouse and keyboard, and the configuration. Out of the box, Synergy actually works kind of crappy with a multi monitor involved such as my set up. The configuration is a simple drag and drop positioning grid, and it doesn’t care about how many monitors are on one system, it assumes one.
You can manually set up a more complex configuration pretty easily. I’d recommend doing a basic set up and making sure everything is working well before delving into the complex realm. I’ve found several tutorials online with complex formulas and jargon but the whole set up, in most cases, is a lot simpler.
Start off with your basic set up and save the configuration file. Now, save it again with some sort of appended name like “edited” or “custom”. This way you can always reload the original working configuration. Also, you can save this configuration anywhere but ultimately the program may need to reload it so I would recommend saving it somewhere handy but out of the way, like Documents or even a folder in Documents.
Now, find the file you just saved and open it in notepad. Find the section labeled “section:links”. This is the meat of how the program knows where to transition. It should look something like this:
section: links
pi:
down = Squall
Ixion:
right = Squall
Squall:
up = pi
left = Ixion
end
Notice the directions, up, down, left, right, these are the edges where transitions occur. You can alter these to make them more precise by adding (x1,x2) to each entry, where x1 is the starting percentage across the screen and x2 is the ending percentage.
If you have some complicated positioning, you can futz out some math on the percentages by using the number of pixels /the number of pixels total, but if you have a fairly simple set up like mine, it’s not hard to generalize these percentages. In my case, this becomes:
section: links
pi:
down(0,100) = Squall(33,66)
left(0,100) = Ixion(0,100)
Ixion:
down(0,100) = Squall(0,33)
right(0,100) = pi(0,100)
Squall:
up(0,33) = Ixion(0,100)
up(33,66) = pi(0,100)
end
Note, that (0,33) is the “first third” across the top of the total width (3 monitors). The other transition is (33,66) or the second third. If I had a third monitor on top, it would end up being (66,100), however since I don’t the mouse stays locked within the monitor on the right instead of transitioning anywhere.
With my original generic set up, any upward movement always went to “pi” and going off the left hand edge went to “Ixion”. In the new set up, everything behaves as expected in a seamless up, down, and across fashion.
Oh, and it works on a Raspberry Pi!
Josh Miller aka “Ramen Junkie”. I write about my various hobbies here. Mostly coding, photography, and music. Sometimes I just write about life in general. I also post sometimes about toy collecting and video games at Lameazoid.com.