My Music Listening Habits for 2022
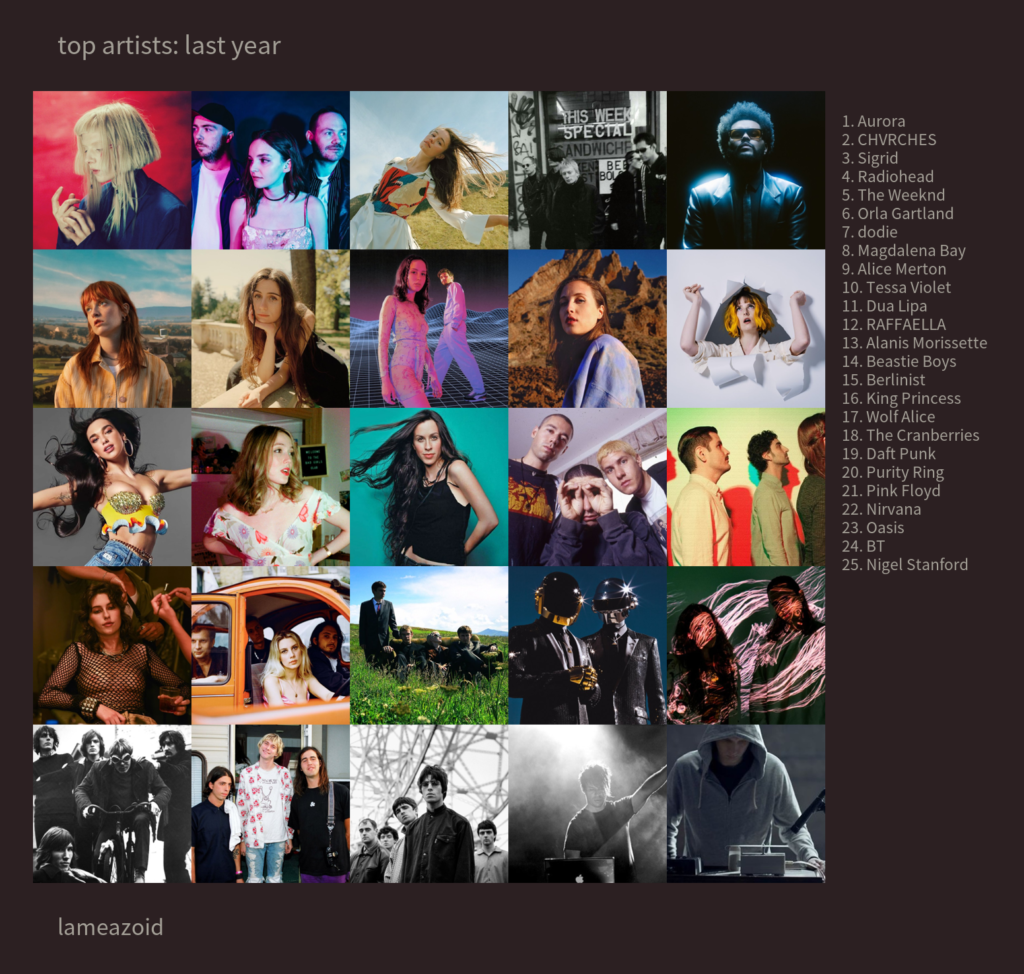
It’s that time again, when I ramble on about what I’ve been listening to this year. I don’t use Spotify so I don’t have a “cool kids” wrap up to share. Instead you get this! A blog post! And some little 5×5 charts made from my Last.fm. I kind of prefer starting on Artists over Albums, so without further ado, the top 25 for 2022. Which unsurprisingly, is relatively similar to my previous years.
In a surprise to literally no one, including myself, my top 3 are pretty much the same as they have been for a while. Aurora, CHVRCHES, and Sigrid. Actually, I am a little surprised Sigrid is so high, I didn’t listen tot he new album a ton, or much Sigrid that I remember actually. Aurora and CHVRCHES, not so much, I listen to both a lot. Heck, I saw Aurora live this year.
Beyond that is a bit of new-ish stuff. I’m still been digging on Radiohead’s Kid A Mnesia re-release, and I picked up a copy of OK Computer to add to that mix. The Weeknd’s Dawn FM has become a pretty regular listen as well. It’s an album I didn’t expect to enjoy as much as I do. Orla Gartland and Dodie slot in at numbers 6 and 7. I almost went to see Dodie (and Orla) earlier this year but my wife had a Doctor’s thing come up and COVID was starting to ramp up again, so I opted to skip it.
Next on the list is Magdalena Bay, a newcomer to the list which a lot of the folks at the CHVRCHES discord recommended. Another with this honor is Wolf Alice down in the number 17 slot. I actually kind of prefer Wolf Alice to Mag Bay, but I picked up their album later, so they got less time to be listened to. Wolf Alice is a bit more, guitars and rock, while Mag Bay is more synth and electronic. Also in this list of “Recommended by CHV People,” is Purity Ring at number 20.
Quite a few regulars on the list for a bit, though I want to comment on how much Raffaella has manages to stay in these lists. I’m sure I mentioned it before, several times, but I had never hear of her back in 2019 before going to see Sigrid, and I’ve been listening to her music still, years later. She hasn’t even really put out a lot of new stuff either, a couple of singles and a small sized EP.
I think Berlinist is new to the top 25, but this is entirely from listening to the Gris Video Game soundtrack. It’s a good ‘relaxing music” album.
There are a few missing that I’m actually surprised are missing. Well, one anyway, which is Enya. Not a new artist by any means, but I ended up with her entire discography, minus one, I think, at an estate sale, and I listened to quite a few of her albums recently. It feels like it should have been enough to put her up there on the list. It’s also really interesting because, Enya definitely reminds me of the same sort of, exotic, vocalizing, sort of style of Aurora.
Anyway, next up is the albums list, but a lot will have been covered by the Artists wrap up so I’ll just stick to anything interesting.
And it’s more or less an expansion of the Artists lists. Most interesting, though not surprising is that every album from Aurora and CHVRCHES appears in this list.
I also noticed I forgot to mention the Cranberries. Like Enya, I picked up a few Cranberries albums and I’ve been enjoying them. It’s also funny because, Enya “feels” like an “Earlier Aurora” in a lot of ways, and The Cranberries, “feels” like an “Earlier CHVRCHES” in a lot of ways. I could actually expand on this a bit with Sigrid too, because Alanis Morissette, “feels” like an “Earlier Sigrid.”
I guess my point is, the more things change,t he more they stay the same, and my overall musical tastes is about the same as it always has been, it’s just added the latest version of the same shtick.
Josh Miller aka “Ramen Junkie”. I write about my various hobbies here. Mostly coding, photography, and music. Sometimes I just write about life in general. I also post sometimes about toy collecting and video games at Lameazoid.com.