Scaffolding Tunnel

A tunnel of scaffolding, protecting the sidewalk from falling debris from work being done above. Decatur, Illinois

A tunnel of scaffolding, protecting the sidewalk from falling debris from work being done above. Decatur, Illinois

A flag on a lamp post in Decatur Illinois, promoting the city, featuring a small singing cartoon bird.
Blogging Intensifies Link List for Wednesday 2024-09-18
17-Sep-2024 – ‘Worst nightmare’: Elon Musk’s Starlink satellites could blind radio telescopes
Brief Summary: “Second generation satellites emit 30 times more stray radio waves than before”
18-Sep-2024 – Kentucky Gov. Beshear Bans Conversion Therapy, Defying Anti-Trans Campaign Ads Against Him
Brief Summary: “Governor Andy BeShear Signs Conversion Therapy Ban – Kentucky.gov photoErin In The Morning is a read”
18-Sep-2024 – Elon Musk’s X circumvents court-ordered block in Brazil
Brief Summary: “Social media platform routes internet traffic outside of Brazil using a communications network updat”
18-Sep-2024 – Republican Springfield Mayor Invites Trump And Vance to Stay TF Out Of His Town
Brief Summary: “Rob Rue, the mayor of Springfield, Ohio, who at least seems like a nice man who cares about the peop”

18-Sep-2024 – Second-gen Starlink satellites leak 30 times more radio interference, threatening astronomical observations
Brief Summary: “Observations with the LOFAR (Low Frequency Array) radio telescope last year showed that first genera”
So I did a pretty simple but amusing little project recently, a bit on a whim. Let’s say, I have a few games that it would be useful to just, let idle for experience or whatever. The problem is, that these games also have built-in idle deterrence. Your character falls asleep, or you just time out of the game after five or ten minutes.
I initially start off trying to use AutoHotkey, a program that basically does what I wanted here, you program it to press keys at certain intervals, basically just a simple keep-alive movement every couple of minutes.
It turns out, at least one of these games detects Autohotkey as a cheat, and won’t launch when it’s running.
I got to thinking, I could probably program one of my Arduino boards to emulate a keyboard. And sure enough, there are libraries for this very task. Then I discovered that, the keyboard library does not work on my old Uno boards. But I found an alternative route with my Raspberry Pi Pico that I picked up a few years ago. The Pico could probably do what I needed as well.
After some digging online, I found plenty of guides on how to build a full-sized Keyboard using GPIO pins on the Pico, but nothing quite exactly what I needed, but there was enough Python Code available, I could figure it out pretty easily by stripping apart some full keyboard code. Instead, I just started with a simpler macro button keyboard script. Most of the scripts I came across have code to detect and save a button press, then send the command using the Python Keyboard library. I just stripped all that out and put it on a timer loop with some simple, regular input. A set of repeated w presses, follow d by repeat d presses of a, s, and d.
Essentially, “walk in a little square loop.”
Step one was to set up Circuit Pi on the Pi Pico, which is detailed here, though only the initial setup is needed.
The test using Notepad worked perfectly, aside from one annoying issue, I could not easily edit the code while the device was plugged in, because the test loop would spit out wwwaaasssddd every 5 seconds.
After some careful quick timing, I adjusted that out to every 300 seconds (5 minutes).
It was time to test things out. Before work, I set the game running and the keyboard Jiggler working. When I came back later it was working just fine.
But there were some issues, one of which I could mostly address.
Firstly, the thing just runs, forever. It doesn’t really need to, I only need it going for around 3-4 hours. I added a counter variable to the script that would count how many runs through the loop had occured, and if it was more than a set amount, it would break the loop, which would stop the scripted movement and idle out of the game.
The other two issues are less easy to solve.
One, I had a thought that I could remote to my PC and swap games halfway through the day (at lunch). Except when you leave Remote Desktop, it locks the remote PC. Meaning the game loses focus and the keyboard Jiggler stops working. It’s literally a hardware device that pretends to be a keyboard.
The second issue, that could be easy to solve with some habit changes. I, very often, will use Firefox’s Tab Share to send tabs to either my desktop or my laptop. These are articles I want to clip and save, something I may want to buy later, notes for some projects I had done. Basically, it’s a way to send myself a reminder of something I don’t want to deal with on my phone. When I send a tab, on the remote machine, Firefox pops up and takes focus, meaning, once again, the game idle breaker stops working and it idles out.
The solution here is to just, get into the habit of only sending tabs after noon or so.
Another little improvement I added was a bit of randomization. I am not really worried about “detection,” but it’s easy to avoid by simply, adjusting the 5-minute timer to be random movement between 4 and 5 minutes, as well as randomizing what the movement is a bit. I also added a bit of correction if the player moves too far away from the starting position.
Anyway, the script below is the completed script.
import time
import random
import board
import digitalio
import usb_hid
## Aquired from https://github.com/adafruit/Adafruit\_CircuitPython\_HID
from adafruit_hid.keyboard import Keyboard
from adafruit_hid.keyboard_layout_us import KeyboardLayoutUS
from adafruit_hid.keycode import Keycode
time.sleep(1)
keyboard = Keyboard(usb_hid.devices)
keyboard_layout = KeyboardLayoutUS(keyboard) # We're in the US :)
led = digitalio.DigitalInOut(board.LED)
led.direction = digitalio.Direction.OUTPUT
total_runs = 0
running = True
# This is the choices for keys to randomly choose from, this is standard WASD
# This could be changed to be whatever to choose from.
keyOptions = ["w","a","s","d"," "]
# "Starting position" is set to 0,0
position = [0,0]
while running:
# Turn the LED on while doing things
led.value = True
# Randomly choose 20-50 as an amount of key presses to do
howMany = random.randint(20, 50)
for i in range(howMany):
# For however many key presses, pick a random one and press it
nextKey = random.choice(keyOptions)
keyboard_layout.write(nextKey)
time.sleep(1)
# This incriments the position above from 0,0 to track how far from start.
# This whole section could be omitted if movement can be unconstrained
if nextKey == "w":
position[1] +=1
if nextKey == "s":
position[1] -=1
if nextKey == "a":
position[0] +=1
if nextKey == "d":
position[0] -=1
# If we get too far in one direction, correct it by moving back to 0.
if position[0] >= 10:
keyboard_layout.write(ssssssssss)
if position[0] <= -10:
keyboard_layout.write(aaaaaaaaaa)
if position[1] >= 10:
keyboard_layout.write(dddddddddd)
if position[1] <= -10:
keyboard_layout.write(aaaaaaaaaa)
led.value = False
time.sleep(0.1)
keyboard.release_all()
# Sleep a random number of seconds between 200 and 300 seconds
nextSleep = random.randint(200, 300)
time.sleep(nextSleep)
# Incriment how many runs have been done
total_runs = total_runs+1
# If the total runs is too many, break the loop and essentially "stop".
if total_runs > 48:
running = FalseBlogging Intensifies Link List for Tuesday 2024-09-17
Brief Summary: ”
Sarah Perez / TechCrunch:
Mozilla says it will shut down its Mastodon server, Mozilla.social, givi”
17-Sep-2024 – Sorry, JD Vance. We’re Not Going To Stop Telling The Truth About Your Fascist, Un-American Criminal Boss
Brief Summary: “Last evening Republican vice-presidential nominee JD Vance was given another opportunity to show us “

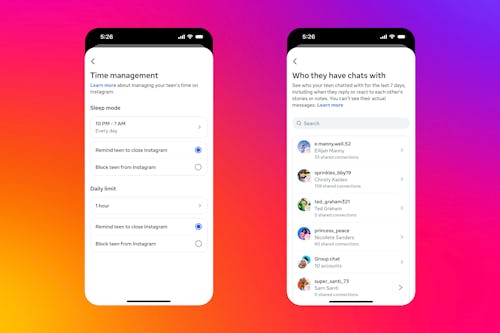
17-Sep-2024 – Meta Just Dropped New Features To Keep Teens Safer On Instagram
Brief Summary: “Meta, the parent company of Instagram, announced on Tuesday, September 17th that the company has int”
17-Sep-2024 – Today Is National Register To Vote Day #Vote2024
Brief Summary: “National Voter Registration Day is a nonpartisan civic holiday dedicated to celebrating our democrac”

16-Sep-2024 – The Universe as We Know It May End Sooner Than Expected
Brief Summary: “The ‘Sombrero Potential’ as seen with the Higgs mechanism.
One of the exciting aspects of some field”