100 Days of Python, Projects 32-40 #100DaysofCode
Things are ramping up a bit again here. Now we get all sorts of fancy API calls for real time data. This will definitely be useful for later personal projects, along with the email notifications. I will probably be running dozens of scripts on a Pi or my web server by this time next year. This is the sort of stuff I really dig, keeping notice of what’s going on with things.
As usual, my Github Repository for all this code is here.
Day 32 – Sendmail (Birthday and Quote Email-er)
So, I am sure on some level, I was aware that “Python can probably send an email”, but I’ve never really looked into it much. But actually making it happen is a lot cooler, and it’s simple enough that frankly, I will probably build a class that I can stick in other projects, later.
Also fun, I already have a paid web host that can run cron jobs, or even just a bunch of Raspberry Pis, so anything I made on this next section of projects, I can easily automate to actually use right off.
The bigger thing I actually learned how to work in this chapter, is .gitignore. Which was not part of the lesson. I set up a fresh email account for sending mail with these scripts and it’s using easily revoked App Passwords, but since I am posting my work to Github, there is a risk of accidentally posting a file with actual authentication information to the public. Fortunately, my experience in PHP kicked in immediately with how to handle log in data properly. For starters, it all goes in it’s own separate file and imported. This makes it easy to edit later if needed. It also means, I can tell Git to ignore these files when posting, using the .gitignore file.
Because I am keeping all of the projects (so far) in one repository, it did become tedious to .gitignore every copy of auth.py, I found that adding “**/auth.py”, which is a bit of bash shell script syntax, is enough to omit all iterations of auth.py, automatically, across all sub-directories.
So my local copy runs fine, but the online copies are all missing the auth.py files. Easy. And if I fuck it up for some reason well, you can’t log into the gmail account with the app token, so the account is safe. It’s used only for this purpose, so nothing of value is on the email of that account, maybe someone could send emails as that account, but chances are I would realize I screwed up and immediately revoke and reset the App Password.
Day 33 – ISS Notifier
It’s too bad the International Space Station (ISS) is getting de-orbited soon, this nice little tool will, unfortunately, be useless soon. Anyway, this lesson was more work with API calls. The app pulls the current position of the ISS, in latitude and longitude, then compares it to the lat/lon entered for the app (the user’s position). It also makes a second API call to check when Sunrise and Sunset are locally, to find out if it’s currently night time out, since you can’t see anything during the day.
If it’s night time, and it’s within 5 degrees Lat/Lon, of the user, it sends an email to notify that the ISS is potentially visible overhead.
I actually took this one and put it on my web server running every ten minutes, so we’ll see if I ever get any emails from it.
We also made a silly little Kanye Quote app, that pulls and populates Kanye West quotes to a quote box with a little cartoon Kanye.
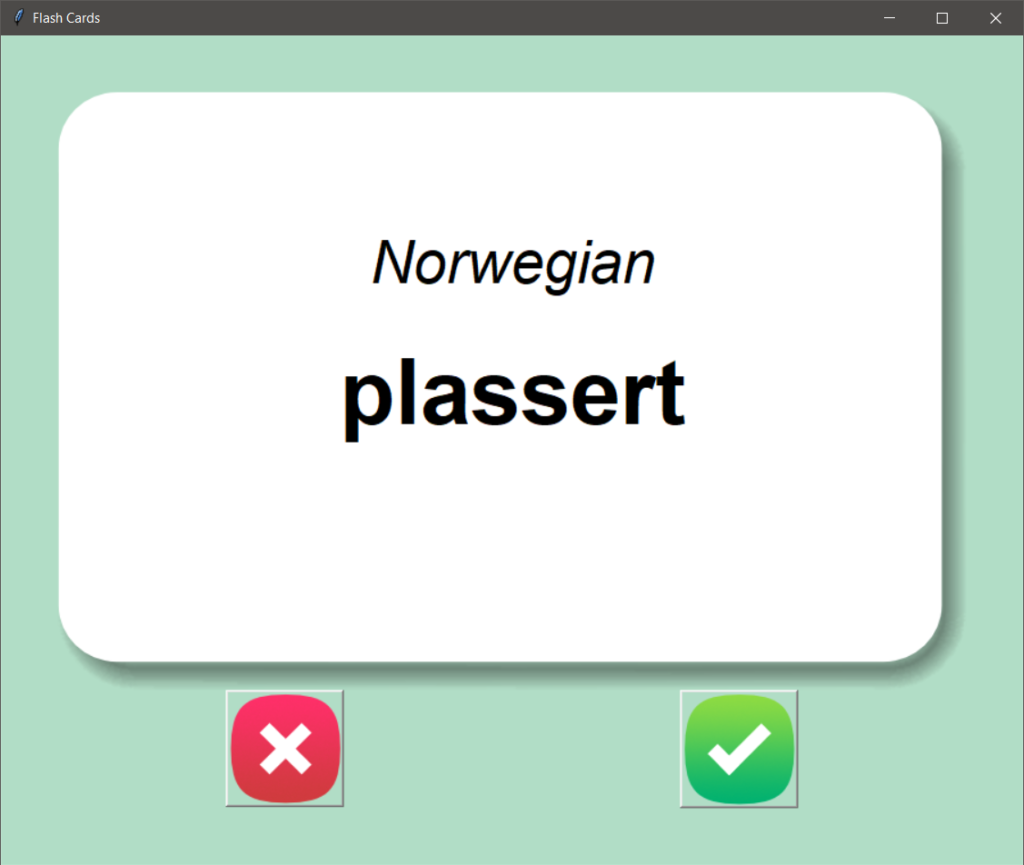
Day 34 – Quiz Game Revisited
I called it, for the most part. Back on Day 17, we made a simple text Quiz Game. And the way it was put together, I was pretty sure it would come back to get a GUI in a future lesson, and here it is. Additionally, it got a nice API call to the OpenTrivia API to get fresh questions every run.
We also configured the Tkinter interface as a class, instead of as part of the main code, which was different, but not super tricky.
I want to go back and add a title screen with options for topics, number of questions, and difficulty later. I did make a few simple modifications. I didn’t like the Red/Green for Incorrect/Correct, so mine just says “Correct” or “Incorrect”. I also added a final splash screen of the final score. Additionally, I use a try/except in the data gathering code, and left the original data in the file. If the API fails to load, it will load the original tech questions I built for it.
Day 35 Rain Notifier
So, the main purpose for this app was to use apps which require authentication. Also, to send a text message instead of an email, using Twilio.
Getting the weather wasn’t too tricky, except that the suggested API seemed really invested in getting a credit card from me. I’m not adverse to this, and it looks like I would get 1000 free calls per month, way more than I would need at about 33 per day, but I opted to just use an alternative API. The alternative I believe will only work for a bit before the “free trial” runs out, so this won’t be as useful in the long term without revision.
The point is more the practice anyway. There seemed to be a LOT of potential responses that included rain, so I made sure the code would loop through and check for any of them. I didn’t use them, but I also picked out the responses that related to Snowy weather as well.
I also used an alternative method for the sending a text. Somewhat tangentially related, a few months ago, I played, most of this little Programming Practice game called “TwilioQuest”, which is put out by Twilio. I skipped the API portion of that entirely. It seems that because I created my account while using a VPN, it became instantly locked. I decided it wasn’t worth the hassle of unlocking it at the time, and it’s come up again for the exercises in this class.
Fortunately, I can’t just send text messages by email. Specifically, sending to (PhoneNumber)@txt.att.net will send an email to that number, on AT&T. I am pretty sure this works on other carriers, but the to domain is of course going to be different. The easiest way to find this is to send a “text” to an email address, since the phone number will be the “From” address.
In the end, I don’t really WANT texts anyway, so If I use this, I’ll just set it to send me an email instead anyway. In fact, going forward, for these projects, I plan to just omit the Twilio/Text part and substitute in a regular email. I just, prefer those. I even broke out my emailing code into it’s own class, which has been extremely useful for follow up projects since I can just drop that code into a new project, import it, then make a “Mailer” which I can call with the text of the message to send emails.
Day 36 – Stock Trading News Alert App
Just a more complex version of the “APIs with Authentication” as well as this lesson’s first “Do it all on your own” project with bare bones instructions. It also involves two APIs, one for the Stock Prices and one for News Stories.
The end project, if a tracked stock price changes more than 5% up or down from yesterday and the day before yesterday, look up the top news stories about that stock, and email them to the user (originally text). The overall project wasn’t that complicated, though I did make mine a bit more complicated than it needed to be. Specifically, for the Stock Data, I created a function that accounts for the weekends when calculating yesterday and the day before yesterday. It wasn’t hard, but, I guess the API data essentially already does this if you just read in sequence instead of by date.
Oh well. Both methods work fine and I used the dates in the News Story algorithm.
i also converted the whole system to work in OOP, so I could create several “Stock” classes for several companies, which were cataloged in an array and it would cycle through each one, maybe on a Cron Job and oh shit never-mind, the free version of the stock API is extremely limited on calls per minute.
Also oh well. I don’t really follow stocks that closely anyway.
Day 37 – Habit Tracking App
I went ahead and put this one down on my “List of programs to improve later”, specifically, add a GUI, maybe the ability to manage multiple habits. It’s a neat idea and concept and I like the API backend it used. The real “hold up” is that I kind of already use a pretty robust Habit Tracking App that also does moods, called Daylio. I’ve been using it for… it says 1740 day is my streak, which is almost 5 years. Note to self, make a Daylio Blog Post in about a few months.
This is straight habit tracking/making though, without the mood. So it still may be useful for tracking quantities over just straight “ifs” like Daylio is tracking.
Day 38 – Fitness Tracking with Google Sheets
Similar to last lesson, I already have apps that do this, though I am pretty sure most of the point here is to learn how to use the Google Sheets API. Which actually will be useful for me, because I already have a few older, jankey, programs I have written that use Google Sheets as a back end, but make POST requests through Google Forms. Connecting directly would be way way cleaner.
The more interesting part was working with an API that does natural language processing for work outs. I kept trying to feed it weird things and it did a good job of translating it into the sheet dump. Like “I climbed Mount Everest for 50 minutes” was found as “Rock Climbing”. It also filled in for “I ran a marathon”. Which was interesting. It seems to have some basic idea of lengths to use.
Day 39 and 40 – Flight Deal Finder Capstone Project
I skipped the Day 39/40 Project. Unfortunately there aren’t even any videos to watch over, but there is code to look over, so I did that. I literally, never, every fly. And I don’t see myself every really having any use for this. My wife isn’t going to fly, for a variety of reasons. The only way I might fly, is if my job required it, but that’s going to be covered by my job, through their own travel management website.
Also the API wanted my payment information. I’m not super keen on that one, especially because it seemed to want to connect to a bank account and not just some throw away CC number or an easily revoked Paypal connection.
I updated the missing IATA Codes in the Google Sheet using Sheetly, and it’s PUT request API, which was the main “actually new” bit here. I didn’t have the API for getting real IATA codes (see above) so I just took the first three letters for each city, upper cased them, and had the API put them into the sheet.
Also, Sheety has a limit on it’s free tier of 200 calls per month, and I’ve probably already used about half of them just testing the IATA Codes and the previous day’s code. Looking through the comments, it seems like everyone kind of disliked this project.
And this feels like a good breaking point for this section’s post. The “Intermediate+” section isn’t done, but the next few lessons switch to a general over view of the web and HTML, before getting into other APIs. I expect these next few lessons to go by quickly as well. I am already well versed in HTML/PHP/CSS/etc, and there don’t really seem to be projects associated with the lessons. I do plan to watch through them (mostly) to see if there is anything I can glean from them.
Josh Miller aka “Ramen Junkie”. I write about my various hobbies here. Mostly coding, photography, and music. Sometimes I just write about life in general. I also post sometimes about toy collecting and video games at Lameazoid.com.