So, the first set of projects for #100DaysOfCode were all fairly simple. Basic Text based programs that run in a terminal and run through simple loops. The Intermediate Section starting on day 15 of the course is were things started to get quite a bit more interesting, though the basic code isn’t really all that complex yet.
There are two main topics covered during the Intermediate portion of the course, creating GUI interfaces with Turtle Graphics, and some introductory data analysis. These two topics don’t particularly overlap, but both seem to be the primary focus here. I’m rather enjoying the use of graphics over just terminal applications myself, though int he long run, handling CSV and other data feeds will probably be a lot more useful.
In the interest of brevity, I’m going to split the intermediate section up into a couple of posts. I expect this to become more common as the projects become more complex and frankly, by the end, each project may even get it’s own post.
Anyway, on with the projects… As before, all of the code is stored in this GitHub Repository.
Project 15 – The Coffee Machine Project
The actual focus for Day 15 was to set up PyCharm, and get away from using Replit for the code projects. I’d already been using VS Code half the time anyway, but I switched over to PyCharm on this day. A few reasons, one, it’s what the course is using, so it’s easier to follow if needed, two, it was easier to import libraries into projects than with VS Code.
The Coffee Machine project is a simple project that takes an order for a coffee, takes some coins, then spits out change and a coffee. It doesn’t ACTUALLY do any of this physically, but if it did, that would be super impressive, manifesting physical objects with a laptop.
Project 16 – The Coffee Machine Project
Nope, you aren’t reading that wrong, the next day was the same project. The difference was, Day 16 was also an introduction to Object Oriented Programming. So for this project the students get some files with pre-made functions in them, and we build the same Coffee machine using these functions in an Object Oriented Programming way.
This was the first time I’ve actually learned something new in this course. All of my code before has essentially just been “one file”. The concept of breaking things into files and classes that do specific tasks is pretty neat, and I’ve gotten pretty good at it. That said, I can also see where it’s still a good idea fo make a judgement of if something should be it’s own class or just be part of the base program.
There was also a brief introduction to using Pretty Tables to display data and Turtle Graphics, though the final program didn’t use any graphics.
Project 17 – Quiz Game Project
Another Object Oriented project, though instead, we make everything this time. The questions were provided, but they are set up in a way that it’s simple to replace them with new questions from Open Trivia. This also really helps push how useful it can be to break a program apart like this, across files. The questions aren’t a class, they are just a dictionary you import, but they can easily be quickly replaced and the same code will run on any set of questions.
Project 18 – Hirst Painting Project
This one was a more in depth and proper look at Turtle Graphics. Turtle is Python’s built in method for creating graphics and windows. I’m sure there are probably others out there, but this works pretty well for a simple interface.
The first practice was making the Turtle do some things, one of which was a pretty neat Spirograph drawer, which I may revisit in the future to make it useful. Maybe have a pop up for how large or how many spirals to make.
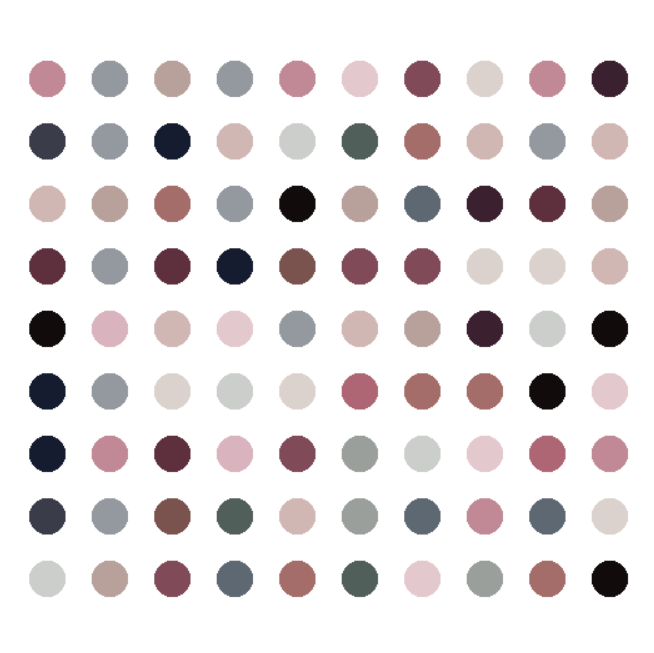
The Hirst Painting project was inspired by the artist Damien Hirst, who apparently once sold some paintings consisting only of regularly placed dots. The program takes an input image, extracts a color pallet from it, then creates a similar dot based image. The instructor used a Hirst painting as the input, I opted to use the cover of the CHVRCHES album Every Open Eye. It’s a pretty neat result. It’s another that could be made more robust by prompting for an input image, how many colors to extract and how many dots to draw.
Project 19 – Turtle Racing and Etch-A-Sketch
This day was essentially two projects. One was a simple Etch-A-Sketch style drawing program, that served as an introduction to actually controlling the Turtle with keyboard inputs.
The second I particularly enjoyed, though it wasn’t a very complex game. The second was Turtle Racing. The purpose was to demonstrate how you can reuse classes to manage several variables of the same class type. It spawns 6 turtles, you guess which will win, then they race across the screen to the finish line.
Now why is this exciting? Waaaaaay back in the year 2000, I had a semester to kill between Community College and University, so I took a Computer Science 101 course where I learned some C++ programming. One of the projects for that class, was a Horse Racing game, that is essentially the same concept. The Horse Racing Game can be found here, and there is even an exe that lets you play it. https://github.com/RamenJunkie/C_and_CPP_Code_Snippets/tree/main/CPP%20Code/Horse%20Race
Project 20 and 21 – Snake Game
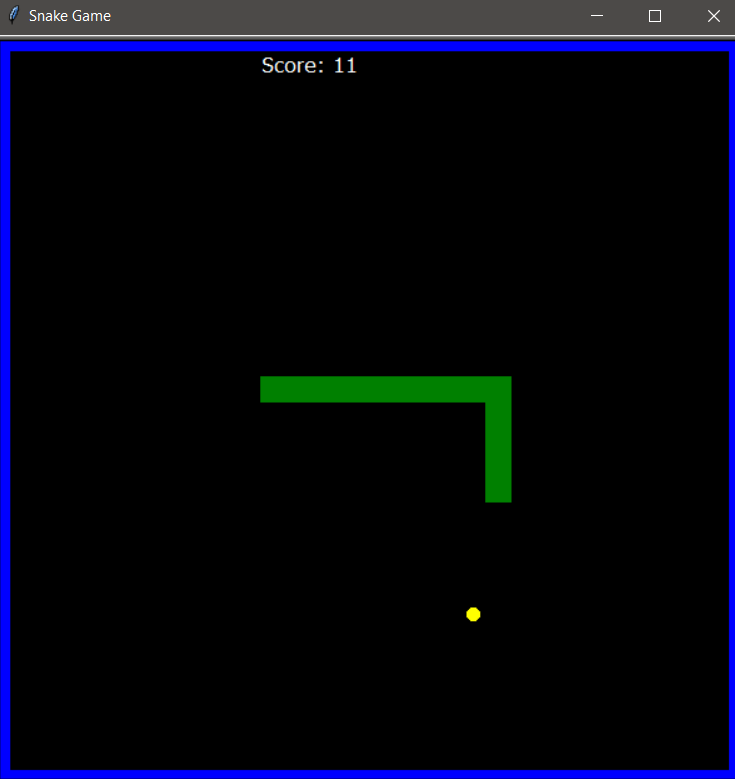
The first multi day project of the course, well, ok, the Coffee Machine was SORT OF Multi Day, but not really. This project recreates the classic game Snake. I’m sure it existed before, but it was popularized by being included on Nokia Phones back in the 90s and early 2000s.
You control the snake, eating food to get longer, and avoiding running into the wall or yourself. I am pretty happy with the result other than the controls feel like they could be a bit more responsive.
One thing I am proud of with the Snake Game though, I noticed in the instructor’s examples, she was constantly missing the food just barely. In her code, the food just randomly spawns. I changed the code a bit so the food always spawns on the same grid the Snake runs on, which makes it way more reliable to pick up. I also added a border, but I’m less satisfied with that because it seems Python renders things a little funny and slightly off center. I suspect that Python Turtle things are drawn from one corner of the coordinates, and not centered on the coordinates.
Project 22 – Pong
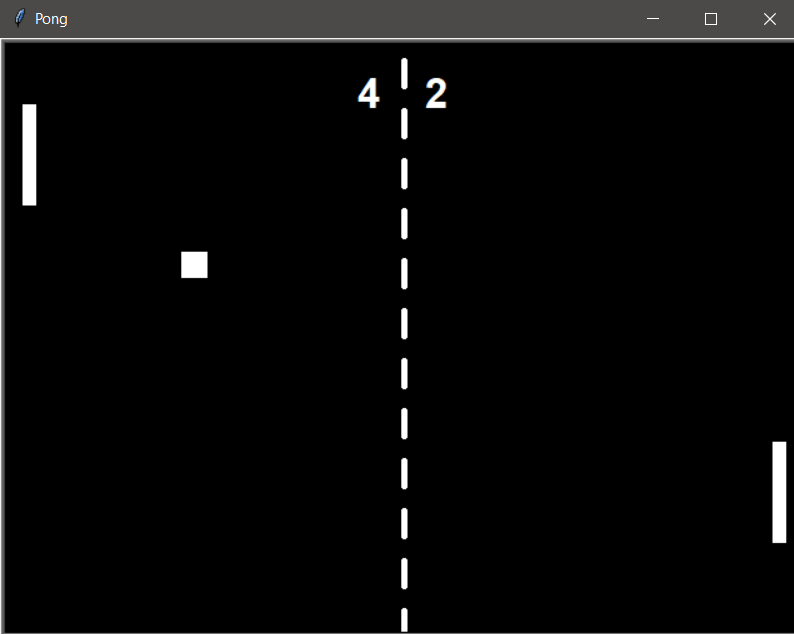
I’m rather proud of this one, so we’ll cap this round of write ups off with it. the Day 22 project was to recreate Pong, often cited as the “first video game”. It’s simple, two players each have a paddle on opposite sides of the screen, the ball bounces back and forth, missing the ball grants score to the other player.
This project combines quite a few things leading up to this point from creating custom classes to taking inputs, drawing graphics. Ok, so technically the Snake Game did all of this. My real win here is doing it, entirely on my own, before watching ANY of the class videos for the day. (Ok, I may have watched the intro just to get the scope of the project, sometimes the instructor throws some curve-ball concepts in.)
Now, don’t get me wrong, in most cases, I do the coding on my own, based on what’s presented, but I usually follow along with the class and do each bit as it’s asked. I also will occasionally “correct” my code to better align with what’s presented, not because I think my methods are wrong, but more because the instructor may later introduce a concept that needs the code to be set up a particular way.
For Pong, I did it all. I am plenty familiar with how Pong works, I viewed the 2 minute “What we are making” first video to get the scope, then went off on my own. And it all worked out. Getting the ball bounce just right was the trickiest part, mostly because I started seriously over thinking the physics of it.
It really helps that I already know how to code, and have a “programmer mindset” on how to step through things.
- Make a Paddle Class
- Spawn a Paddle
- Make the Paddle Move
- Keep the Paddle within the screen constraints.
- Spawn a second Paddle
- Make the second paddle move with different keys
- Draw the net
- Make a ball
- Make the ball move
- Make the ball bounce withing the screen
- Make the score board
- Make the Scoreboard increment when the ball bounces off of left and right
- Make the ball re-spawn when it hits left or right instead of bounce
- Make the ball bounce off of a paddle
That’s pretty much it, the steps to making Pong. Most of them are super easy. I even added an additional class that would draw a “net” across the center of the screen that wasn’t required (not that anyone is grading this code).
The point was, I did it all, then watched the videos, just to see if there was any better way to do some of the things I had done. Felt like a pretty cool accomplishment.
Josh Miller aka “Ramen Junkie”. I write about my various hobbies here. Mostly coding, photography, and music. Sometimes I just write about life in general. I also post sometimes about toy collecting and video games at Lameazoid.com.